0基础Android+Hexo+GitHub搭建个人博客
旧手机不再换盆,快速搭建个人静态博客。
一、本地环境搭建
- 首先打开termux安装nodejs输入命令:
pkg install nodejs-lst
等待安装,安装完成后输入
node -v
回车确认后出现nodejs版本后即为安装成功
- 安装hexo:
pkg install -g hexo-cli
同理查看版本号验证hexo是否安装成功
- 在当前目录下创建一个blog文件夹用来存放我们的博客,这样便于我们管理,假如后面的操作出错,直接把这个文件夹删了,从这里再来就行:
mkdir blog
- 切换到blog目录下,初始化博客:
cd blog/
hexo init
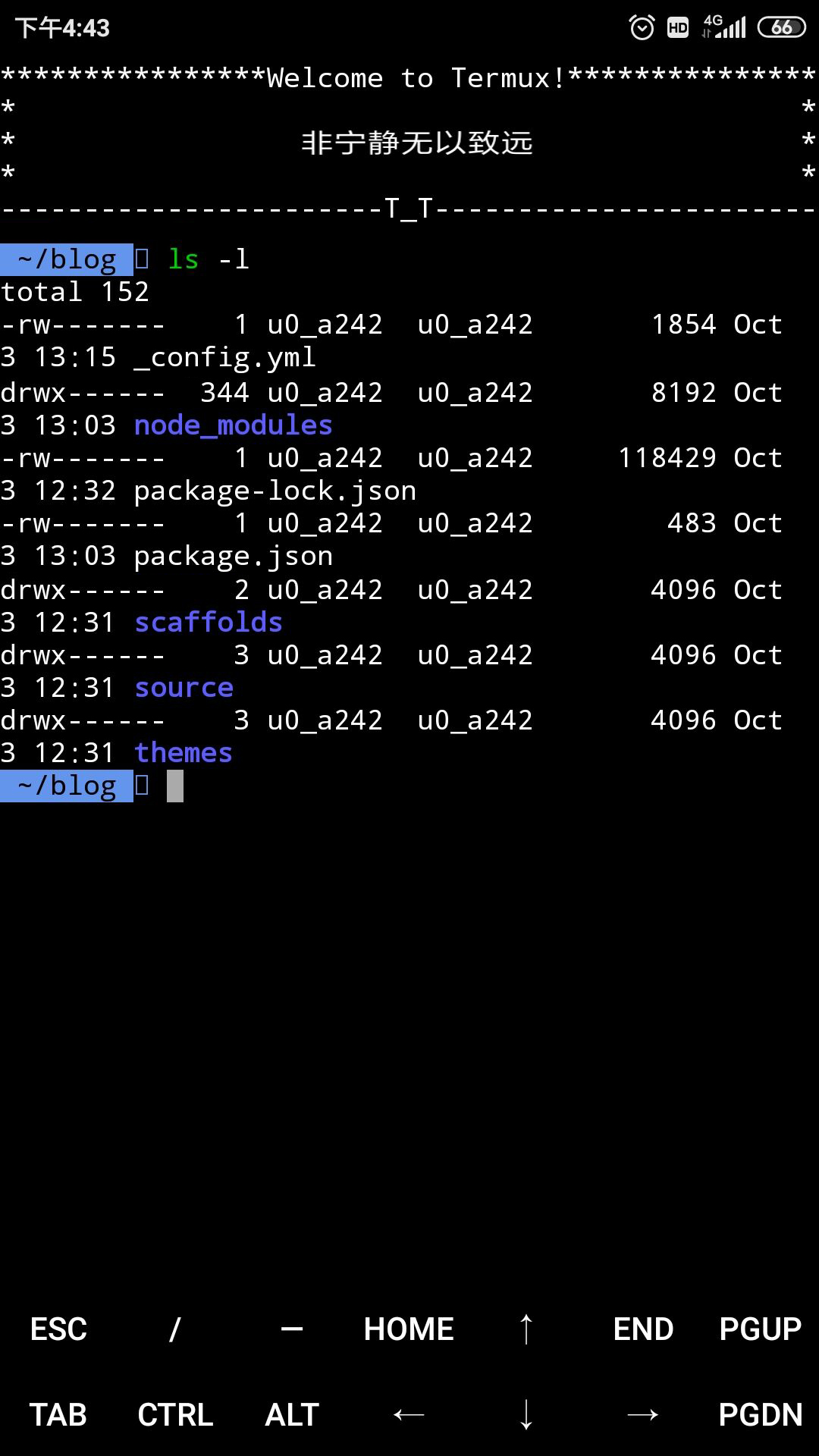
等待初始化完成,提示:Start blogging with Hexo! 执行 ls -l命令可以看到包含以下内容

- 启动hexo
hexo s
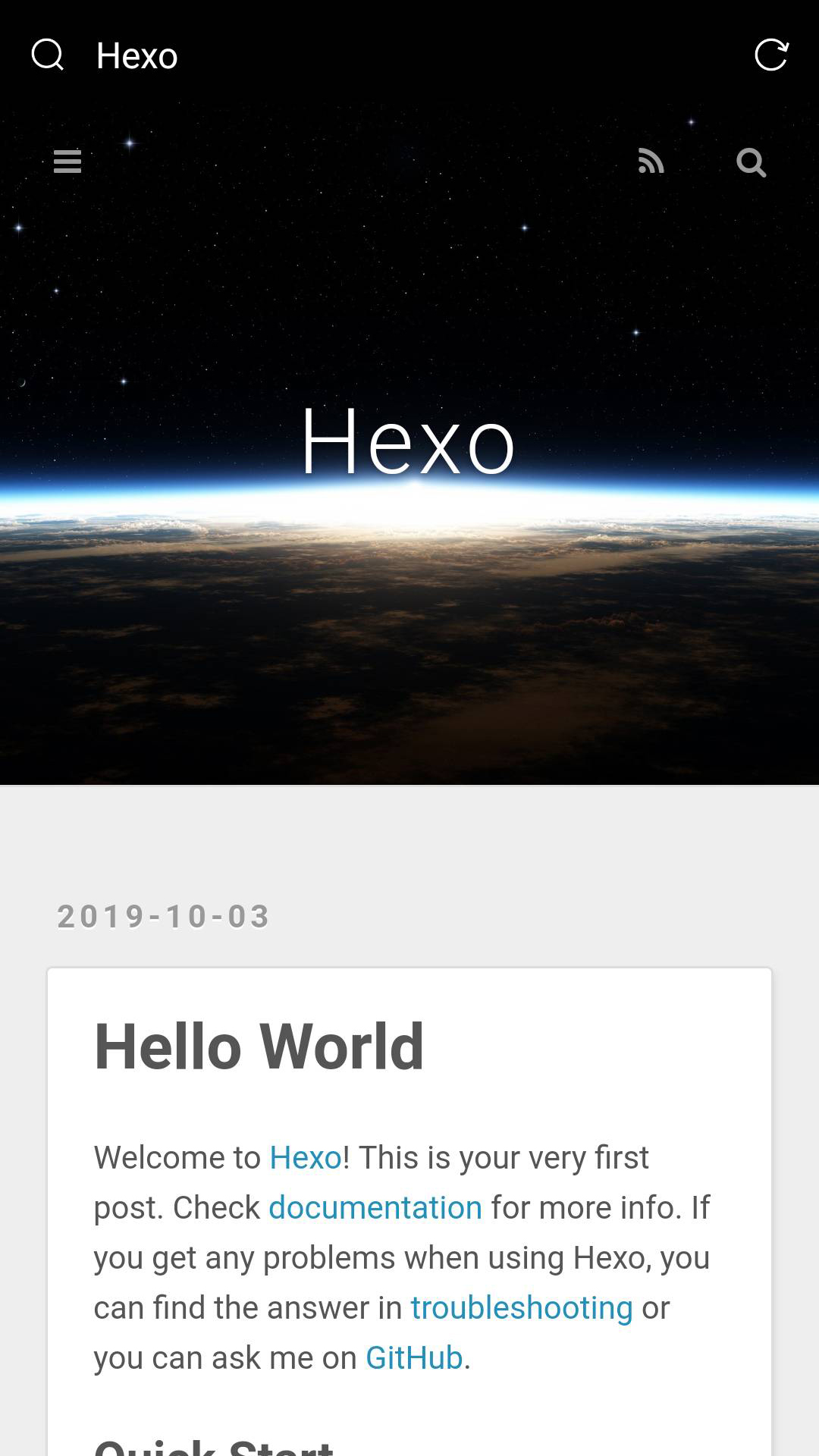
然后我们即可按照提示在浏览器地址栏输入http://localhost:4000 来预览我们的博客。

接着我们来自己写一篇博客看看效果:
回到Termux,按CTRL+C停止hexo,输入
hexo n "第一篇文章"
cd source/_posts/
ls -l //可以看到我们有我们刚创建的文章,生成的文章为Mackdown格式,Mackdown语法自己了解
vim 第一篇文章.md //为我们刚刚创建的文章添加内容
注 这里需要简单介绍一下vim编辑器的常用命令(毕竟俗话说得好“生成随机字符串最好的方法是让没用过vim的人保存退出vim”): 输入 i 编辑内容、按esc退出编辑状态、输入:wq保存并退出
- 回到blog目录生成文章并重新启动hexo:
cd ../..
hexo clean //先清理一下hexo
hexo g //重新生成文章
hexo s
接着重复之前的操作,预览我们的博客,就可以看到新的文章已经添加上去了,我们可以点击文章标题查内容。
二、部署到GitHub:
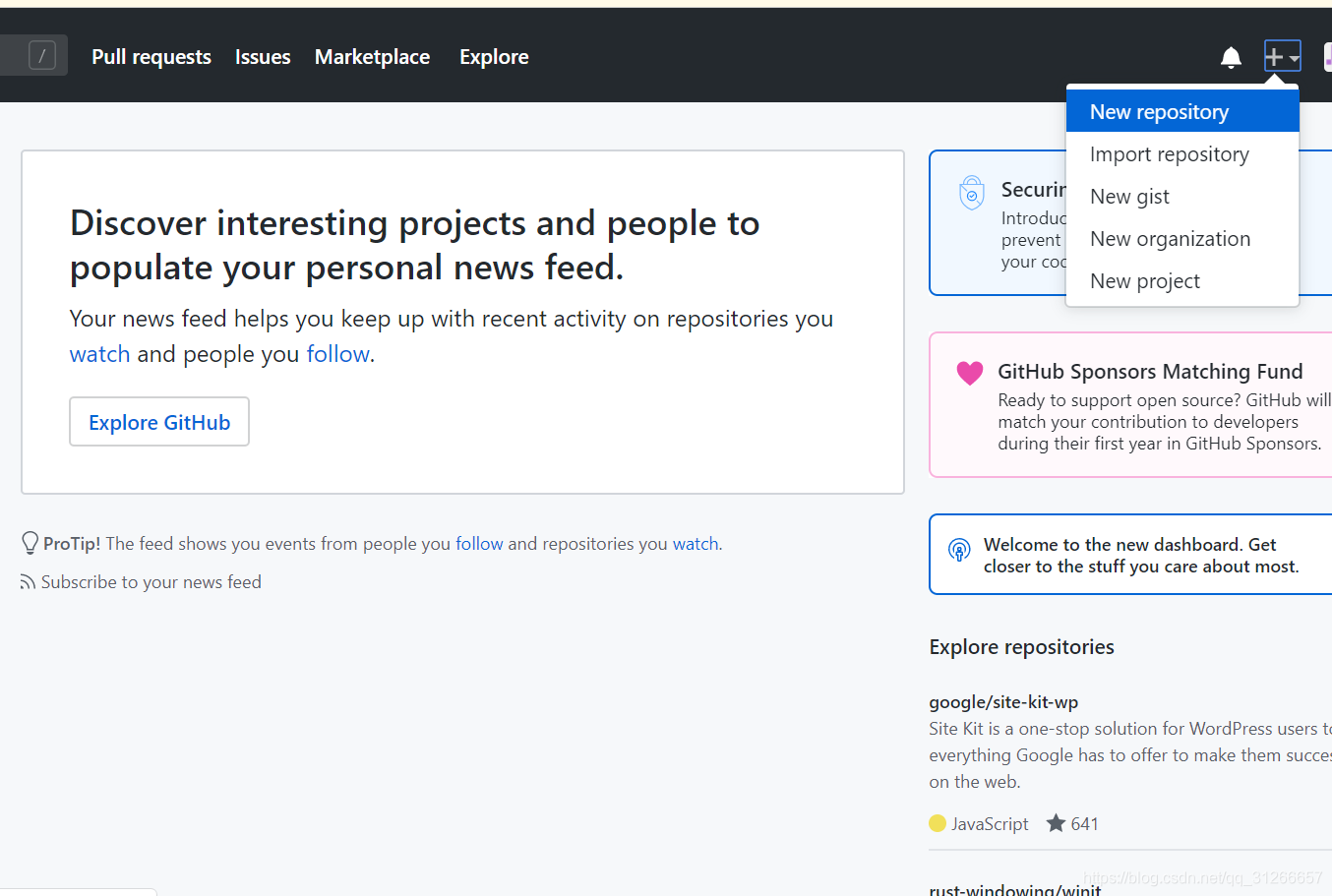
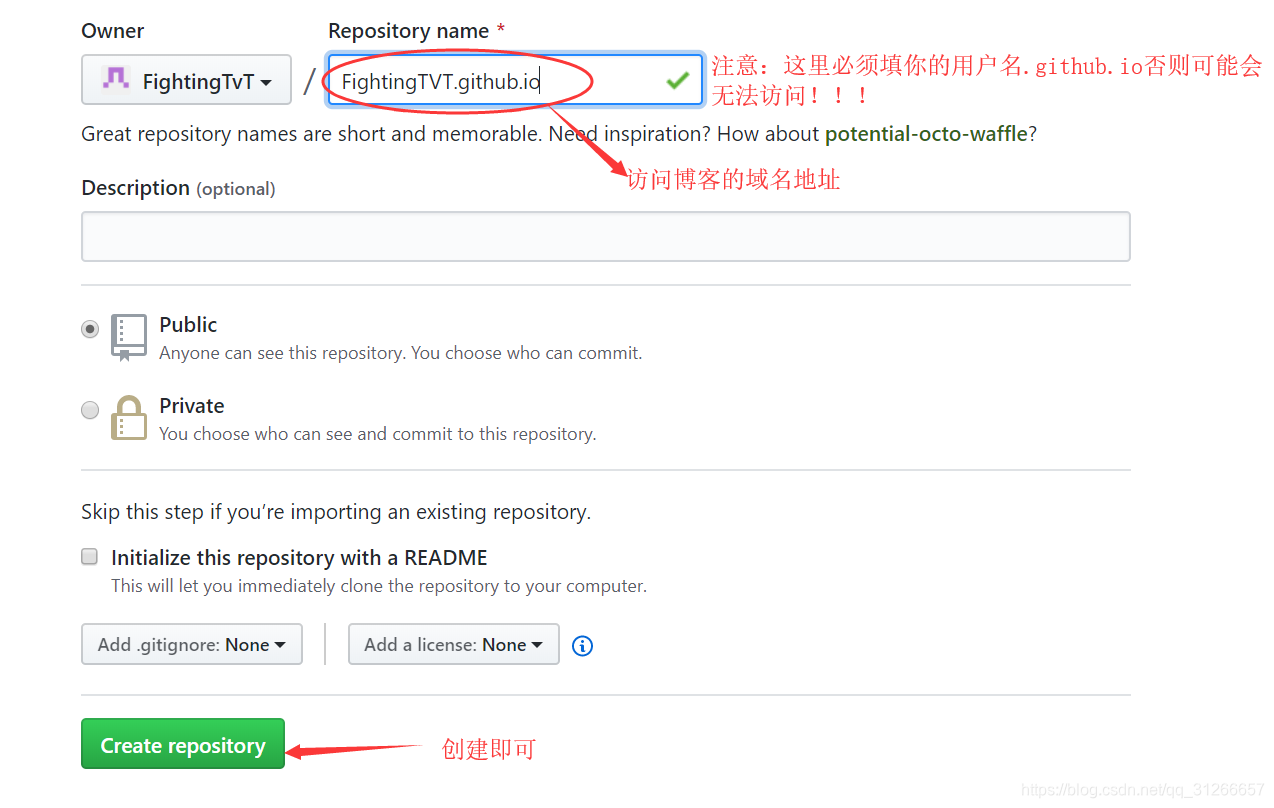
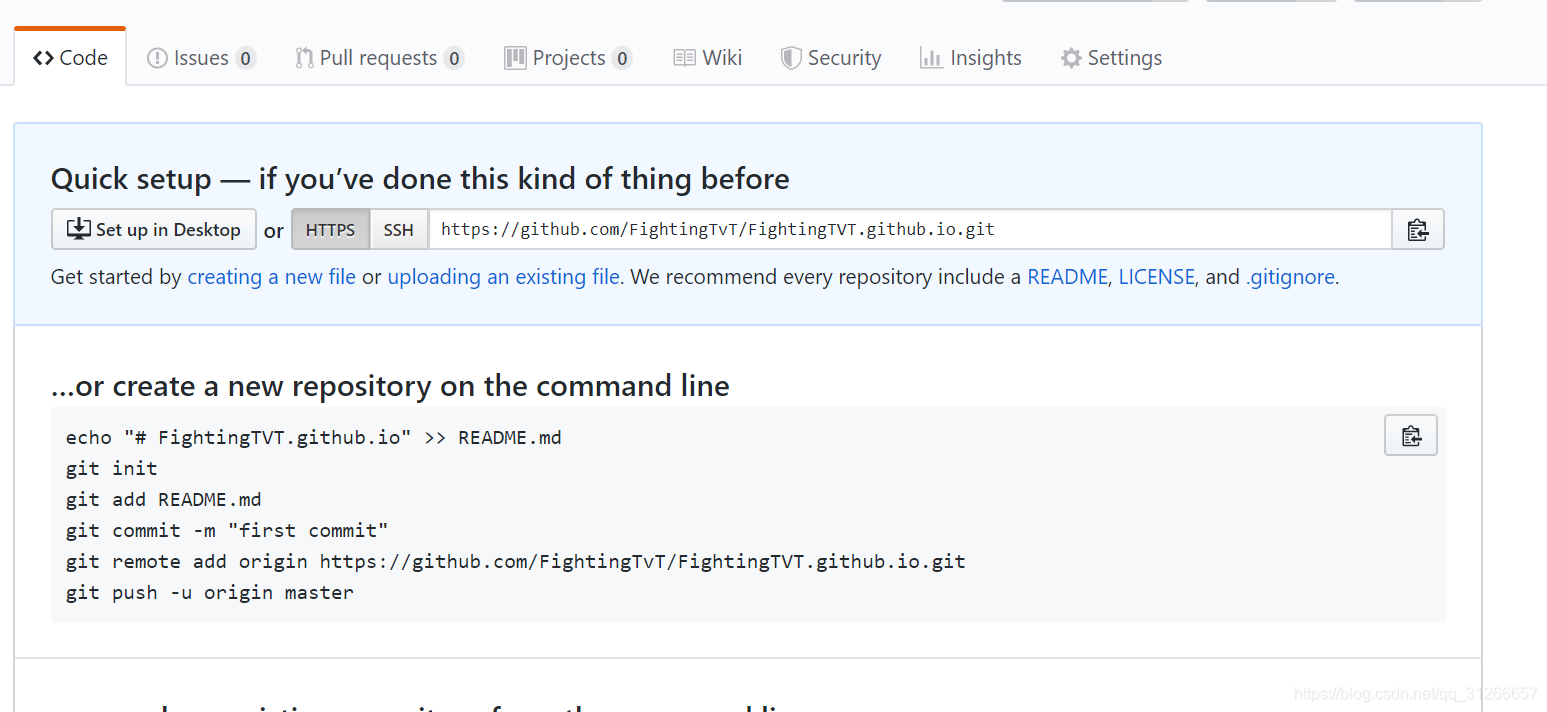
- 登录GitHub新建一个仓库:



先把这个页面放在一边,后面还会用到。
- 安装git部署插件
pkg install --save hexo-deployer-git
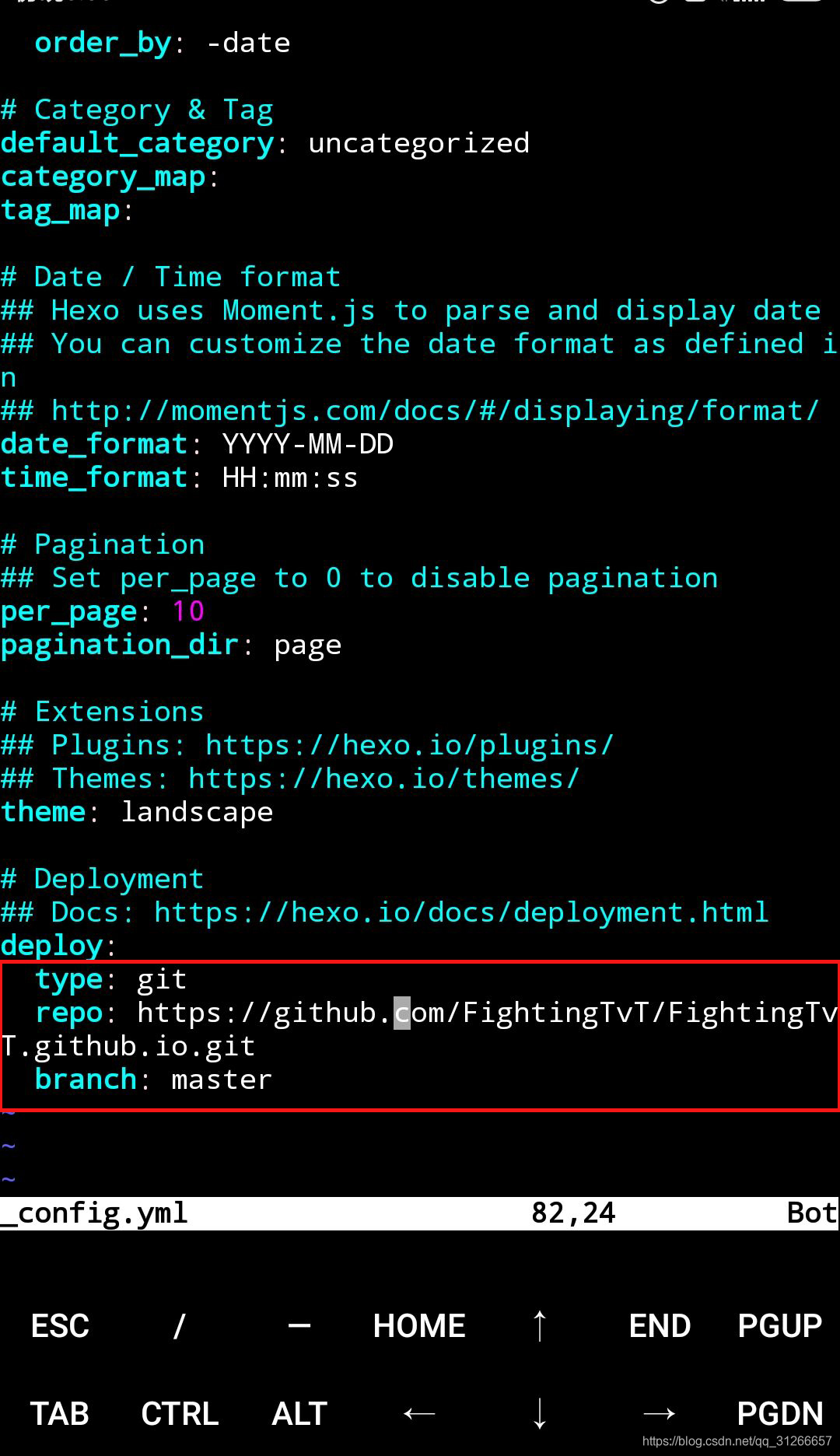
- 编辑blog目录下的_config.yml文件进行配置
vim _config.yml
找到文件末尾有个deploy:
type:git
然后再加两行:
repo: //这里写你新建的仓库完成后HTTPS那里一栏里面的地址
branch: master
注意冒号(:)后面加一个空格
:wq保存退出即可

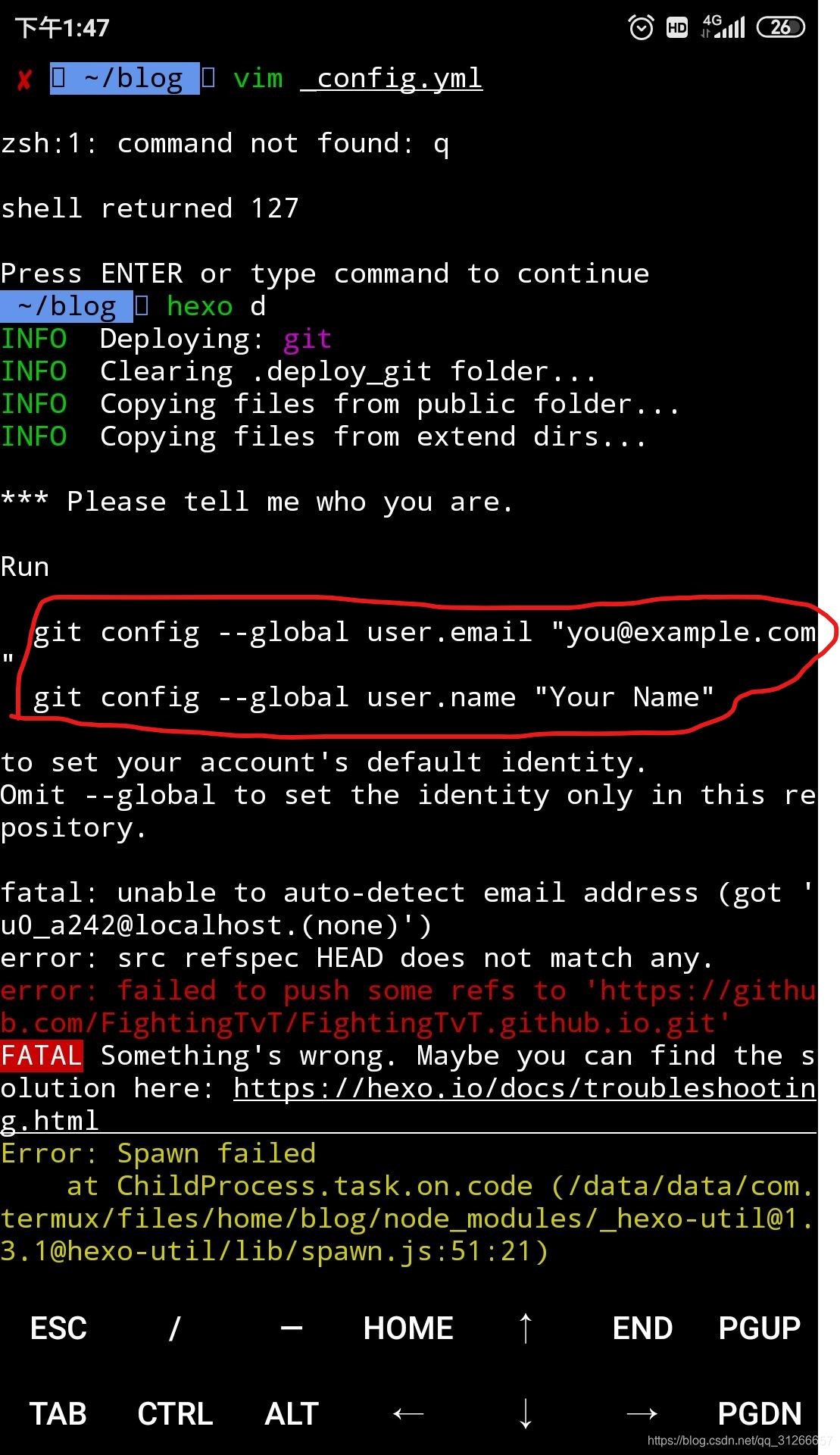
- 部署到GitHub:
hexo d

如果出现这个错误只需要按照提示配置你的邮箱地址和用户名即可
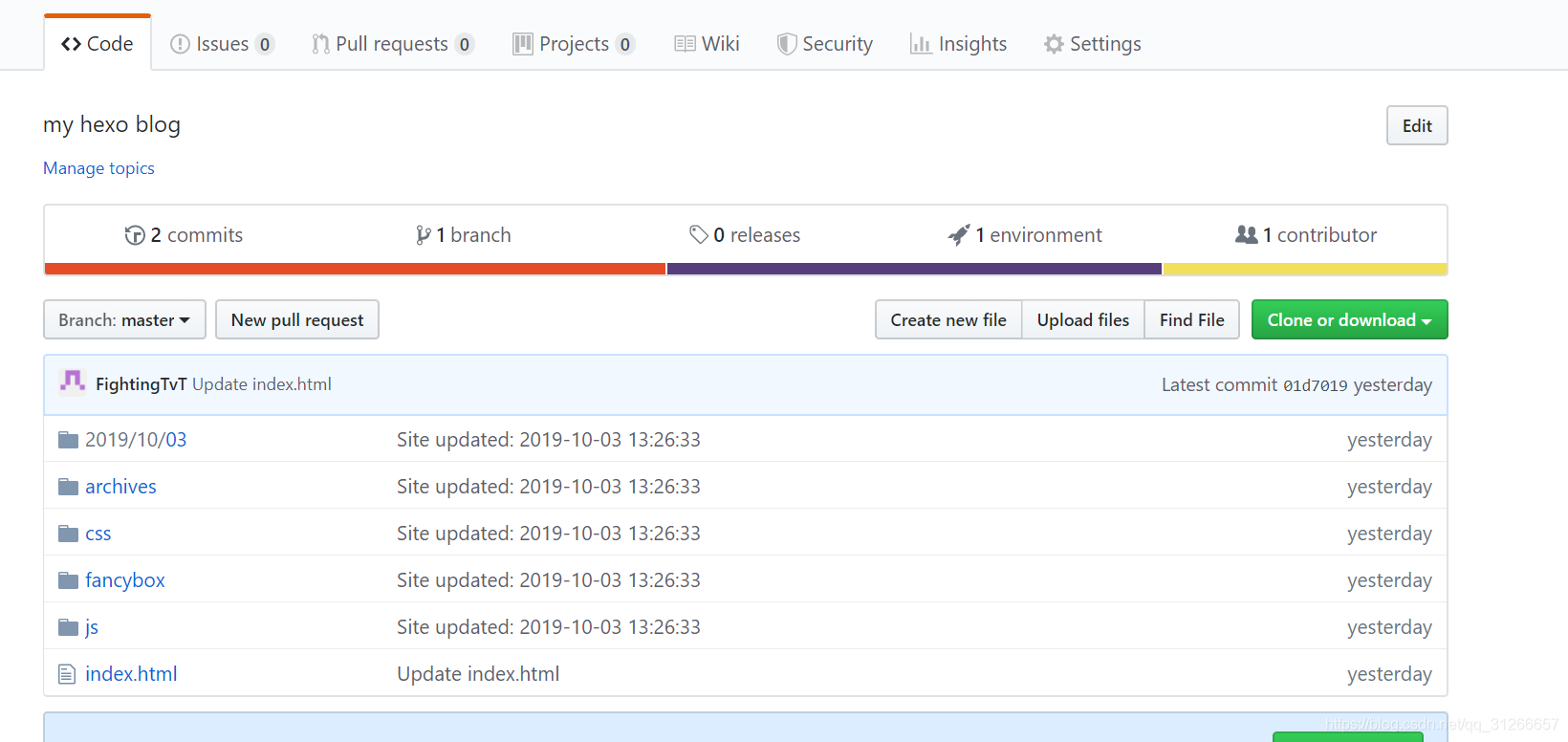
- 然后我们刷新GitHub仓库就可以看到网站已经推送上去了:

三、写在最后
经过以上操作,一个简单博客就顺利搭建起来了,但这个博客显得有些单调,而且很多功能都还尚未实现,以及后续更新文章的操作,在这里就不介绍了,百度上都有详细的教程,也有许多好看的主题等待你去发掘,有什么不懂的地方欢迎跟我一块儿交流探讨。
参考自:b站大佬CodeSheep的视频 从0开始搭建博客